
tota11y es un proyecto de Khan academy para probar accesibilidad en sitios web.
Existe una extensión para chrome que permite revisa el sitio web que se quiera, pero también existe un módulo que hace esto en Drupal.
La manera de instalarlo es sencilla se baja el módulo, se instala
1- se baja el módulo
https://www.drupal.org/project/tota11y
Recomendamos un Composer require drupal/tota11y;
2- Se baja la libreria js de su sitio
https://github.com/Khan/tota11y/releases
3- se coloca en tota11y.min.js in /libraries/tota11y/
y se instala desde la administración o drush.

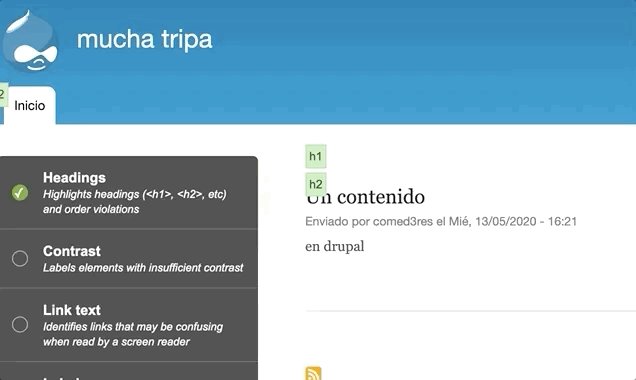
después de esto aparecerá abajo a la izquierda una pestaña con unos lentes.
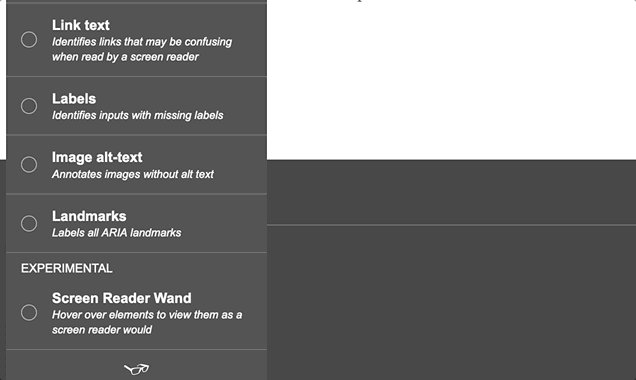
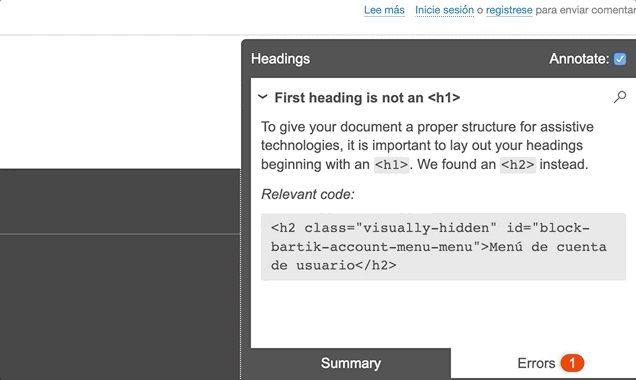
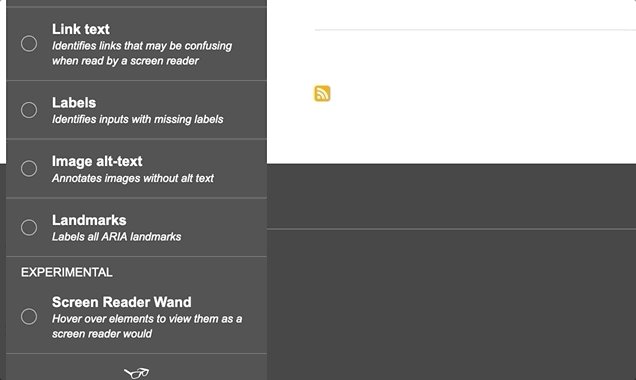
que despliega una lista de diferentes cosas a revisar cómo pueden ser los headers, las ligas. o las imágenes
Recuerden que la accesibilidad en Drupal es muy importante. En términos generales un sitio en Drupal 8 es bastante accesible, pero al instalar módulos luego se pierde parte de esta accesibilidad por lo que es bueno revisarla.
Añadir nuevo comentario