Inicia el año 2023 y una de las cosas que queremos desarrollar en este sitio son pequeños o grandes ejemplos de lo que se puede realizar con Drupal, estos ejemplo tendrán su propio repositorio para bajarlos y en algunos casos algún sitio montado para mostrar como se ve al final el ejemplo.
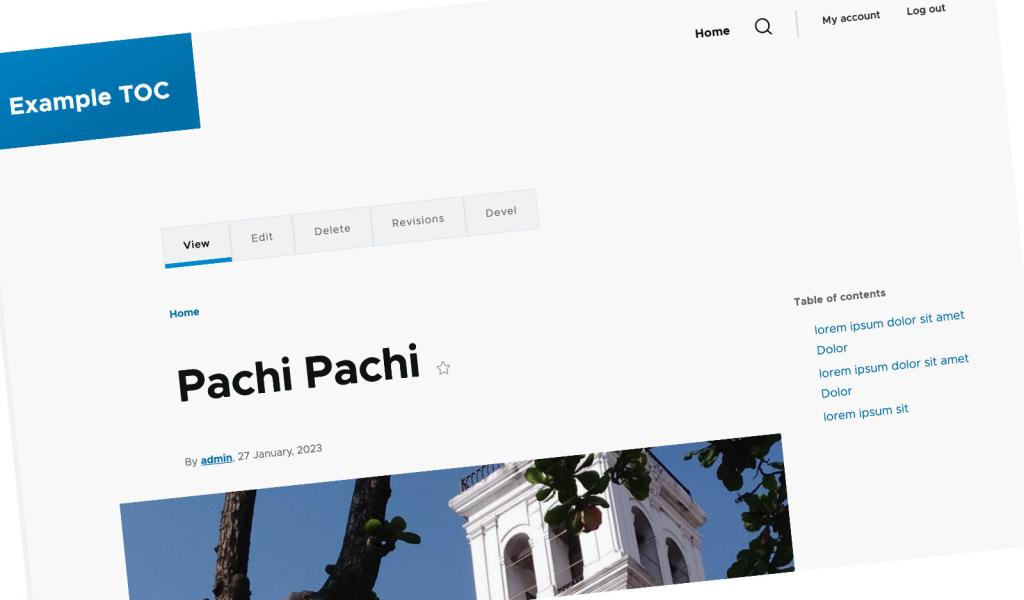
Este primer ejemplo se trata de crear un tipo de contenido en el que cada pagina tenga una tabla de contenido o como se dice en inglés un TOC (table of content), que no es otra cosa si no un menú que resume un texto largo y que permite navegar ese texto en la misma pagina. Esta tabla de contenido se genera automáticamente con los selectores que tenga el texto (h2, h3, etc).
Un ejemplo de TOC esta en cualquier articulo de la wikipedia que integra este pequeño o gran menu dentro de cada articulo. Algo parecido haremos con este ejemplo. PTambién integraremos en este ejemplo el módulo de Paragraphs y el módulo de Veracruz dummy content y de Dev para poder mostrar contenido de prueba rápidamente.
Repositorio
El proyecto se puede bajar del repositorio e instalar con composer como cualquier otro proyecto en Drupal 9. Al instalar con composer se bajan todos los módulos que se usan en el ejemplo.
El segundo paso después de instalar el sitio web es importar la configuración.
la ruta donde se encuentra es ../config/site en root del sitio web.
Una vez hechos estos dos pasos se tiene un sitio web con Drupal y el ejemplo funcionando.
A continuación se explican algunas cosas que contiene esta instalación:
Creando el TOC
Para hacer la tabla de contenido se utilizo el módulo Tocify, antes de usar este módulo se intento hacer con otros dos módulos, pero los dos (TOC filter y Flexible Table Of Contents) tenían un problema funcionaban, pero solo con el campo de body, cualquier otra etiqueta o campo de texto que tuviera el tipo de contenido no era tomando en cuenta en el TOC. Esto no significa que no sirvan, pero en este caso no era la opción que permitiera un TOC que no dependiera de un campo, que se puudiera crear una tabla de contenido que usara todas las etiquetas de todos los campos, de cualquiera manera vale la pena mencionar que con TOC filter es posible generar una tabla de contenido especifica para un solo nodo, es una manera muy manual de crear el TOC, para esos escenarios sirve muy bien. También vale la pena revisar la comparación donde se en lista y se indica algunas de las características de todos los módulos que hacen tablas de contenido.
La configuración de Tocify es bastante sencilla, primero se tiene que bajar la librería de javascript que usa y ponerlo en la ruta: /libraries/jquery.tocify/src/
Existe un error en la ruta que indica el archivo readme del módulo, indica una ruta casi igual, pero incorrecta, ya existe un issue para corregir este datos.
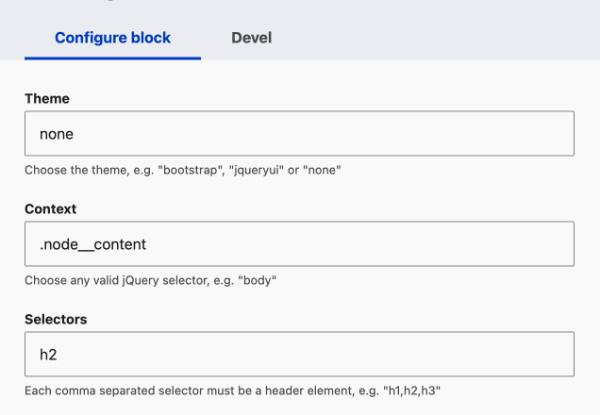
Después solo se tiene que colocar el bloque que crea el módulo en uan región y configurar cuales serán los selectores que se usaran para generar la tabla de contenido.

Es importante indicar en el context la clase que englobe todos los campos que pueden tener texto en el nodo. En la pantalla se muestra .node_content esa clase pude ser una buena opción, pero lo mejor es revisar el tema que se este usando para usar una clase que exista. En el caso de los selectores, puede ser cualquier o varios de las Hs (h2,h3,h4..) o alguna otra clase que tenga los textos que se coloquen en el nodo.
Preparando el Tipo de contenido
El tipo de contenido que se uso es el de Article que viene por default en Drupal. A este tipo de contenido se le colocaron algunos módulos para hacer más complicado o más real este tipo de contenido.
El primer módulo que se usa es el de Paragraphs. Este es un módulo muy usado, que permite crear un campo que no solo tiene un solo valor, si no que una vez configurado se puede hacer por ejemplo paragraph que se compone de varios campos (imágenes, texto, archivos), se crea una entidad y se puede permitir que los usuarios del sitio agreguen uno o varios paragraphs iguales, de esta manera se vuelve bastante útil y elaborado un sitio en Drupal.
El ejemplo usa también el módulo Paragraphs table que permite visualizar los paragraphs como tablas. Tal vez es un poco exagerado, pero es util para mostrar como un grupo de campos puede verse de muchas maneras en este caso como una tabla. Si no se quiere usar, en el Manage display del tipo de contenido se puede quitar la opción y ver los paragraphs como un listado normal.
Finalmente se usan los módulos Realistic Dummy Content, Veracruz dummy content y Devel para generar contenido de prueba para vestir el ejemplo, de los dos primeros se puede quitar uno, si no se quiere tanta variedad de contenido generados automáticamente.
Ojala este sea un ejemplo interesante para mostrar algunas de las cosas que se puede crear con un CMS tan complejo y lleno de posibilidades como es Drupa.

Añadir nuevo comentario