Este esta es la explicación del desarrollo de un sitio que construi en Drupal:
 Mayte Prida es presentadora de televisión en la cadena telemundo, sobreviviente de cáncer, autora y una de las hispanas más prominentes luchando a favor de las mujeres y de la salud en Estados Unidos.
Mayte Prida es presentadora de televisión en la cadena telemundo, sobreviviente de cáncer, autora y una de las hispanas más prominentes luchando a favor de las mujeres y de la salud en Estados Unidos.
Mayte Prida requería una nueva versión de su sitio: www.mayteprida.com que mostrara más ampliamente su labor, siendo muy importante que el sitio fuera bilingüe, mostrando contenido tanto en español como en ingles.
Nuevo diseño
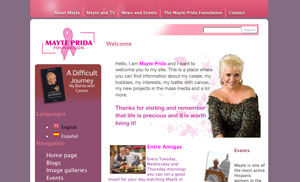
Con esta nueva versión del sitio se creo un diseño con criterios diferentes, por principio se creo una pagina de inicio con más opciones de navegación y que destacara ciertos elementos como un texto de presentación o ligas a el programa de televisión de Mayte Prida o a la fundación de lucha contra el cancer. El nuevo diseño conserva el color rosa como un color importante (se usa en la lucha contra el cáncer), pero aplicado sin tanto peso, logrando una plantilla mucho más blanca y fácil de leer.
Dos idiomas y un snippet
El sitio necesitaba una solución para mostrar el contenido tanto en ingles como en español, en el sitio anterior simplemente se dividía el sitio desde la pagina en los dos idiomas. Al ser montado el sitio en Drupal la solución es más elegante, permitiendo una pagina de inicio con la interfaz en el idioma del browser de quien lo este observado, para hacer esto se uso el modulo i18n que permite crear un nodo en un idioma y crear su traducción como paso siguiente.
El diseño seleccionado contiene entre otras elementos, un menu diseñado que requeria ser una imagen, al hacer esto no se podia hacer uso de la traducción de la interfaz que permite el modulo i18n, como primera solución se pensó en el uso del modulo taxonomy theme para asignar un tema diferente dependiendo el idioma, el modulo funcionaba a medias ya que continuamente se quedaba con el ultimo tema (theme) seleccionado o bien cambiaba el idioma, pero todos los textos que era imágenes no cambiaban.
La solución que se encontró fue no utilizar el modulo taxonomy theme y usar un snippet que sobre el mismo tema (theme) selecciona que imagen mostrar dependiendo el idioma. De esta manera fue posible al tocar el bloque de traducción (translation block) cambiar tanto de idioma en los textos como en las imágenes del menu, asi como los archivos de flash.
Modulos usados
i18n - para mostrar y cambiar los dos idiomas
TinyMCE - para editar los textos en los nodos
image - para administrar las imágenes y galerías
IMCE - para administrar las imágenes
Traducir no es facil
El modulo i18n esta lleno de detalles y configuraciones que de un inicio resultan atemorizantes, para saber como utilizarlo existe un articulo de Dave Myburgh que lo explica bastante bien y existe una traducción al español.
Comentarios
Se agradecen cualquier comentarios sobre el diseño y el armado del sitio (html +css) así como dudas sobre el uso de los modulos.
Posdata:
Existe una versión en ingles de este texto directamente en el sitio de drupal.org
el idioma
En respuesta a el idioma por Ricardo Soto (no verificado)
re:idioma
empezando
En respuesta a empezando por raven (no verificado)
contestado
En respuesta a contestado por ahuacan
Menu personalizado en Drupal
En respuesta a Menu personalizado en Drupal por Anonymous (no verificado)
menús con imágenes
En respuesta a menús con imágenes por ahuacan
personalización web
como edito un tema?
En respuesta a como edito un tema? por mabel (no verificado)
mirar codigo de drupal
drupal themes
En respuesta a drupal themes por Enrique (no verificado)
Es posible
Gracias
Diseño Paginas Web
Muchas Gracias por la información es de gran importancia, Drupal es uno de los mejores CMS de contenido Gracias
Muy buen post
Me gusta mucho este tipo de post donde uno puede aprender mucho del trabajo de otros artistas y tener una referencia de éxito. Por mi parte les quiero compartir una visión muy personal sobre la función que debería cumplir el diseño de una pagina web para la empresa de estos días: http://puntosylineaspublicidad.com/sitio/diseno-web-vendedor-o-como-hac…
Saludos y espero les guste, se agrede comentarios